Unit Imagery for Maleme, Crete
Unit cards and counters are some of the most visible areas of artwork when designing a game. Deciding on the style, look and feel is important to how a game is perceived as a perfectly good game system can be maligned based upon the look of the graphics.
With the Panzer Battles series, we decided to go with a photographic look, based predominantly on colourising black and white period photos.
This blog entry will take you through what’s involved in creating a single graphic in game.
Here we have found a public domain image from the Australian War museum. This soldier is a member of New Zealand’s 28th (Maori) Battalion. Photo choice is harder than you think. Ideally, the subject should be facing the camera and have the body to at least waist height unimpeded by any other figure or terrain. Ideally, if a combat figure it is carrying an appropriate weapon.
To paint a figure, you need a paint program that provides layering and blending. Adobe’s Photoshop is probably the best known program, but there are plenty of free programs available. I use the excellent RealWorld Paint (do a web search) – it has every feature I need.
The next step is to start painting our figure. The method that is simplest is to create a layer for each colour. It’s easy then to stack layers on top of the black and white photo and adjust and change each individual colour. By using a separate layer, the artist minimises errors and can easily change colours that aren’t quite right.
The best way to get the ‘right’ colours is to find a colour photo that has equivalent shading. I always start with the skin first and I use the below image to copy some representative skin. In this case taking a section from the cheek or arm is sufficient.
I paste the section of copied skin onto a new layer (I always name them so I remember what it is!) I’m going to paint and then after selecting the paint brush tool, I use sample colour to automatically pick the right brown. I then colour in the exposed skin.
Paintbrush tool selection
Paintbrush options
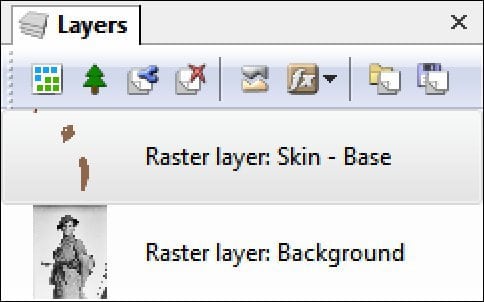
Painted layer
Layer Display
The next step is to blend our newly painted layer with the original image. There is a blending tab with different methods as well as an opacity selection. Essentially opacity determines how much impact the current layer has on the original photo. I usually find that ‘Replace Colour’ or ‘Overlay’ give me the best results.
For our initial skin layer, replace colour at 100% opacity has the following impact;
I then complete the face with highlights for lips, cheeks etc as well as eye and hair colouring. The next major step is to do the figures uniform. Using incorrect colours here can really remove the historicity of an image. Normally, I try and find an appropriate photo of the uniform or equipment I am colouring. There is a huge amount of resource on the web and that makes it fairly easy to find appropriate images. The basis for my shirt and shorts colouring is the following genuine shirt/battledress. I can sample the colour and then paint accordingly.
Once the uniform is painted I blend it using Overlay and a 70% opacity and get the following result;
You can see we’re starting to get quite a number of layers;
I add the final equipment as layers using various sources to get appropriate colouring. I finish with 9 layers in all to colour this photo. Note, the duplication of the helmet was done to get a darker image than what I started with. I essentially was able to double the impact and then scale it to what I wanted without having to find a darker colour;
Our painted image is complete and looks like the following. I didn’t paint the MP40 or binoculars as they were usually dark in colour and in the final image will probably not be seen. If I wanted a more gun metal look, I would blend some blue over the gun to lift it slightly. With no wooden stock there is no need to add anything further;
With the image finished, I ‘flatten’ the layers to create my base image. I usually work with PNG files and only convert to BMP’s at the final step for the game. It’s now time to cut out our subject and discard the remainder of the photo. This is fairly easy to do and this image in particular is quick as the subject is surrounded by a universal coloured background. With the image flattened, there is usually some benefit to adjusting contrast and possibly gamma to sharpen up an image. RealWorld Paint has some automated tools as well as the ability to manually adjust each value. After cropping and utilising ‘Automatic Contrast’ the final painted image looks like the below. Note the blue background is temporary and used to validate that all the background has been correctly cropped;
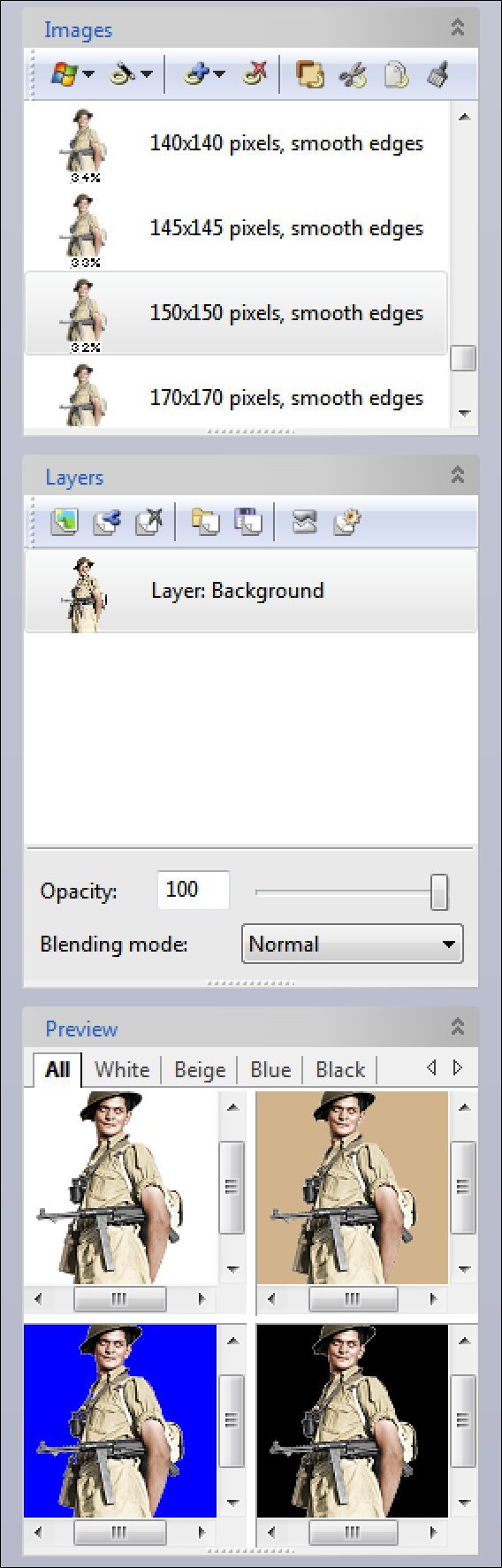
With our graphic now painted and created it has to be shrunk to fit into the game. I use another product from RealWorld usually used for creating program icons. This is an excellent program as it has some great controls for resizing and has created some of the sharpest images I have seen to date. I usually run the graphic through the program and create 20 images of various size with the aim to create both the unit card and in the in-game counter. Here you can see some samples of the shrunk graphics in the Icon editor. The 150x150 image is what we will use for the unit card.
The next step is to remove any low opacity pixels left after the image reduction. Using a grey background layer that is merged and then removed prevents any issue with ‘halos’ around images. Here is the graphic ready to be put in game and before the grey background is removed;
The unit card graphic is placed onto a standard background with any additional graphics (in this case a flag) and saved in game as a BMP file. A few rules need to be followed such as remove the bottom three pixels and ideally position the top of the graphic at the top of the background. Centering is normally mandatory too.
Here is our finished graphic in game. We have experimented with a range of different looks here including extending below the unit name box, but that usually makes it more difficult to read the unit’s values.
The final step is to create the in game counter. Going back to the icon editor and selecting a smaller graphic starts the process. The graphic is then placed on a template with the Nato symbol and is cleaned up and cropped. Sizing of the image is important so that it is in scale to the other counters.
Finally, the graphic can be seen on a counter in game;
The end result here is ok – but the shrunk image in the unit card has a bit of a zombie look to him (Michael Jackson’s Thriller anyone?). It’s mainly related to the shrunk image picking up the whites of the eyes.
Replacing the whites of his zombie eyes with a black pixel resulted in the following... Almost acceptable.
And this is the final version. Moving the pupils to match the original image restored the hoped for look.
I hope this blog gives you some idea how much work goes into every image. There can be up to an hour spent in the process and in many case images end up on the cutting room floor.
The next blog will cover creating other graphics including both the map and vehicles.



























Leave a comment